在做購物網站必定會有產品列表網頁,產品欄位之間的尺寸間距常因為不同需求而有所變動
因此在這範例中嘗試用Calc和 nth-of-type選擇器編排
流程如下:
1.建立外框,裡面放產品內容
2.產品欄位寬度設為calc單位
3.間距使用nth-of-type()
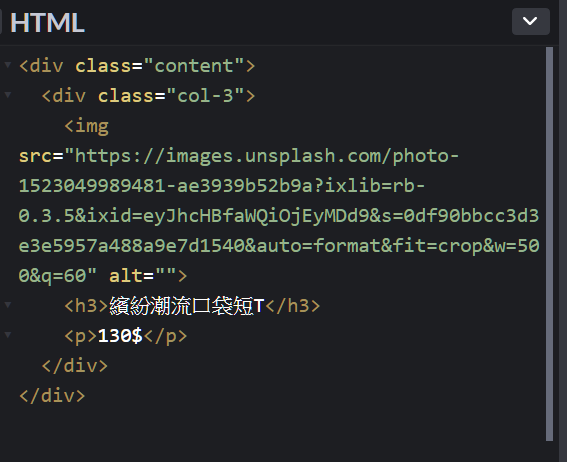
HTML

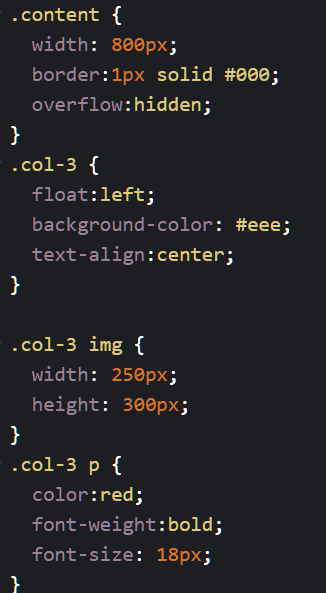
CSS
a. float 並排欄位
b. overflow:hidden 清除浮動
c. text-align:center 圖文置中

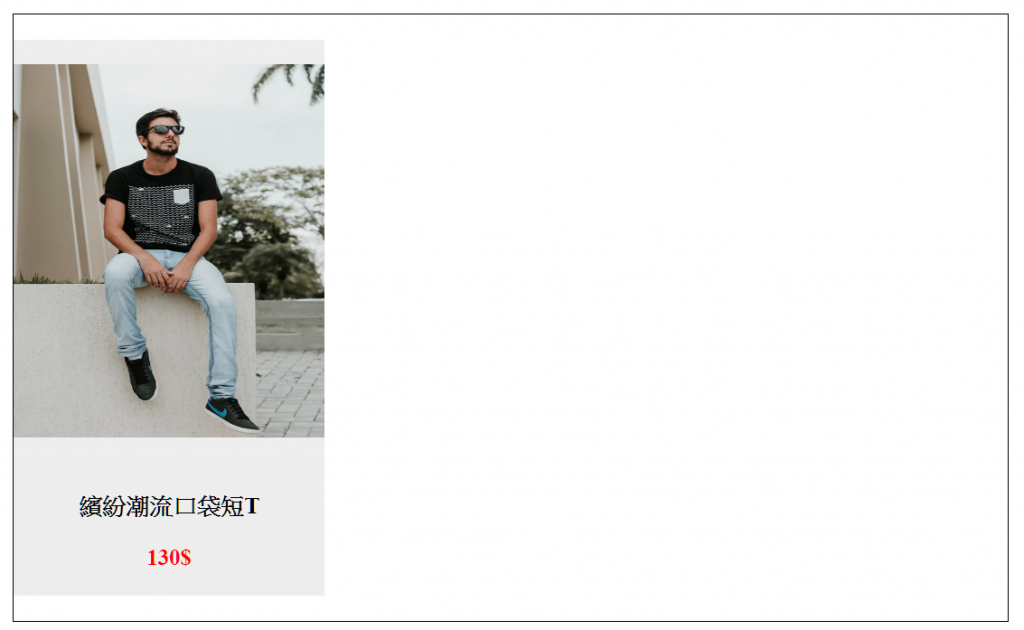
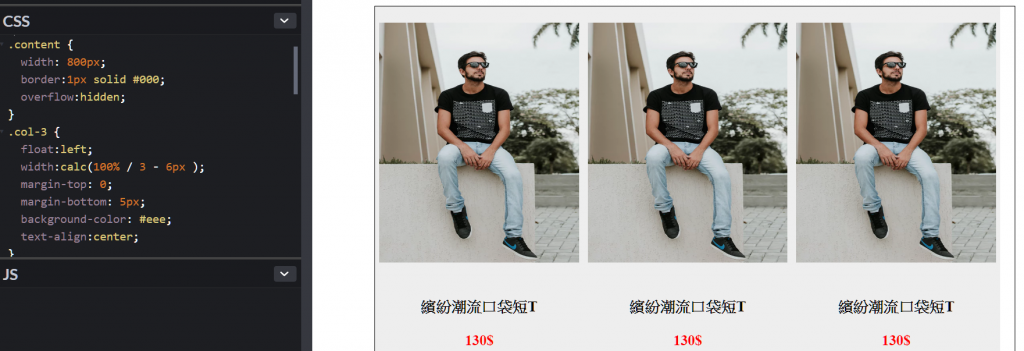
結果如下:

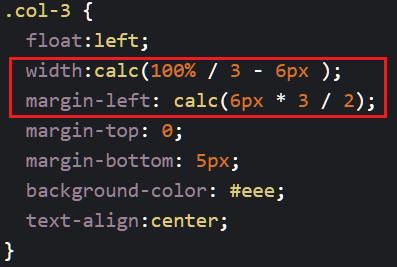
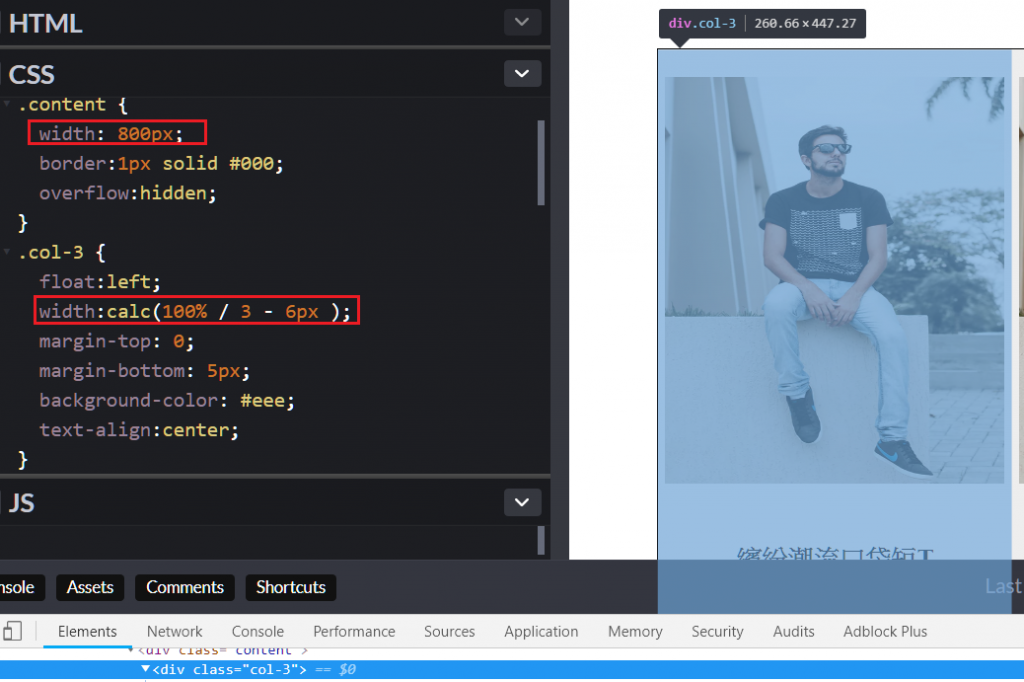
產品欄位的css中
把寬度改為calc,裡面意思寬度為100%除以3,並剪去6px

也就是說,外層content寬度為800px,想要3個欄位為一列
(800/3)-6 = 260.66

更多說明可看下面教學:
使用CSS3中的Calc计算器时需要注意的事情
http://www.webhek.com/post/calc-usage.html
CSS3教學》calc讓CSS單位也可用加、減、乘、除
https://www.minwt.com/webdesign-dev/css/11583.html
這個選擇器常常與nth-child()一起討論,功能就是讓表格欄位依據所選的特定欄位 產生效果樣式,
差異如下:
nth-of-type() : 指定標籤產生效果
nth-child() : 同層標籤一起產生效果
更多說明如下
https://www.minwt.com/webdesign-dev/css/10885.html
而為了未來方便維護購物網站,這次使用nth-of-type()

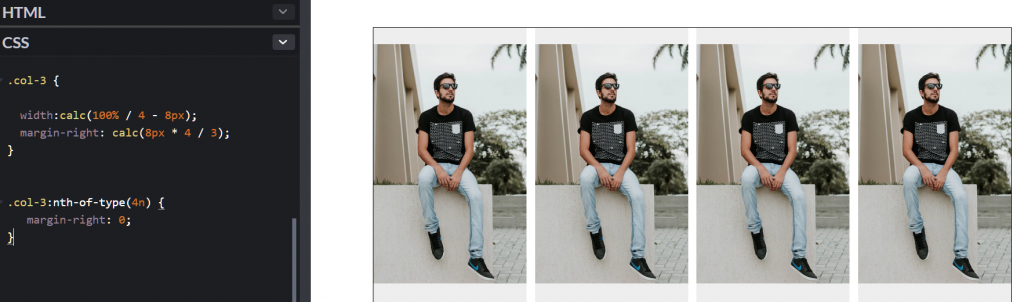
從下圖中看見圖片是向左邊對齊,右邊還有留白,現在要把圖片平均分配並留間距
剛剛的欄位寬度260.66乘以3個為781.98
總寬度-3個欄位寬度 800-781.98 = 18.02
所以間距要等於18px

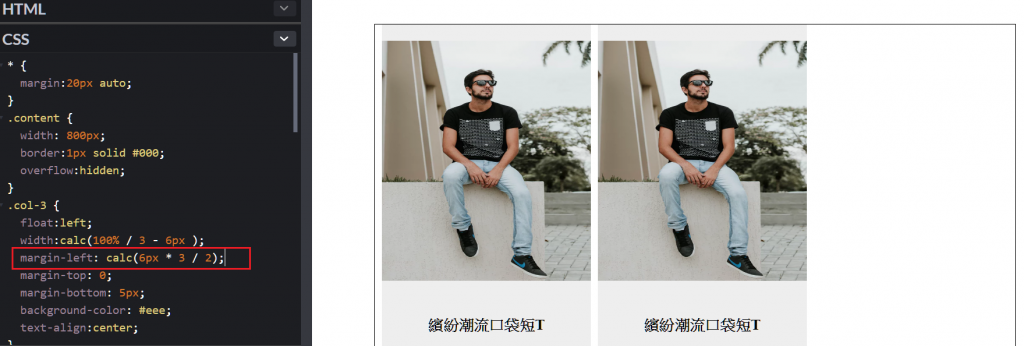
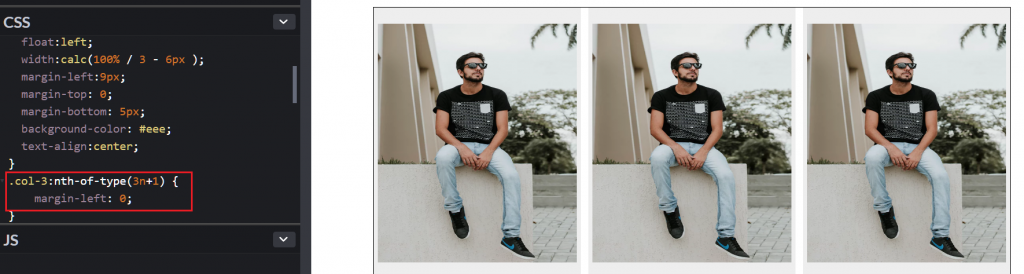
從上圖可得知,欄位都是靠左對齊,最簡單的方式為由左往右邊推9px
使用calc運算要等於9px,所以把寬度減去的6px再乘以3等於18,除以2後就是9
可是當加上margin-left:calc(6px * 3 / 2),第三個欄位跑到下面

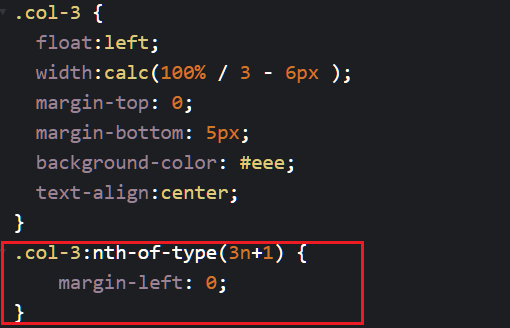
所以使用 nth-of-type,裡面設定第1.4.7..張圖片margin-left:0

3n+1,使用的計算方法就是 n=0, 選到第一張圖片,以此類推選到第4.7..等圖片
以此方法可以嘗試多排排列

nth-of-type()詳細使用方法可看
How nth-child Works
https://css-tricks.com/how-nth-child-works/
使用CSS3 :nth-child(n) 選取器教學
http://t.cn/E7sWSR7
codepen: https://codepen.io/yuski/pen/PyOgGj
